Hai, geng! Mau bikin website yang keren abis dan bikin pengunjung betah? Artikel ini bakalan jadi panduan lengkap, dari ide awal sampe cara biar pengunjung langsung klik beli atau daftar. Siap-siap, nih, kita bakal bahas dari pemilihan nama domain yang tepat sampe desain yang bikin mata langsung terpesona!
Website yang menarik itu bukan cuma soal desain doang, geng. Penting banget juga kontennya berkualitas dan bikin pengunjung betah. Kita bakal bongkar strategi-strategi jitu buat bikin website yang sukses, dari yang simple sampe yang kompleks. Yuk, kita bahas semuanya!
Konsep Dasar Website Menarik

Buat website yang keren dan bikin pengunjung betah, itu kuncinya! Nggak cuma tampilan doang, tapi juga harus interaktif dan bikin orang pengen balik lagi. Ini dia poin-poin pentingnya, biar website lo makin kece.
Elemen Kunci Website Menarik
Website yang menarik itu punya beberapa elemen penting. Pertama, tampilan harus rapi dan mudah dipahami. Kedua, kontennya harus informatif dan menarik. Ketiga, navigasi harus gampang, biar pengunjung nggak nyasar. Keempat, kecepatan loadingnya harus cepet, nggak bikin pengunjung bete.
Terakhir, website harus responsif, bisa diakses di semua perangkat.
- Tampilan Rapi & Mudah Dipahami: Layout yang simpel, warna yang pas, dan font yang enak dibaca. Contohnya, website produk fashion yang desainnya elegan dan warna-warnanya matching.
- Konten Informatif & Menarik: Konten yang nggak cuma banyak kata tapi juga informatif, relevan, dan menarik. Contohnya, website travel yang ngasih tips dan trik liburan.
- Navigasi Mudah: Menu yang jelas, tombol yang mudah diklik, dan link yang langsung menuju halaman yang diinginkan. Contohnya, website e-commerce yang punya kategori produk yang rapi dan mudah dicari.
- Kecepatan Loading Cepat: Website yang nggak bikin loading lama, pengunjung nggak bakalan bete. Contohnya, website berita yang tampilannya ringan.
- Responsif di Semua Perangkat: Website yang bisa diakses dengan baik di smartphone, tablet, dan komputer. Contohnya, website restoran yang bisa diakses lewat aplikasi.
Perbandingan Website Sukses & Kurang Menarik
| Elemen | Website Sukses | Website Kurang Menarik |
|---|---|---|
| Tampilan | Rapi, warna menarik, font mudah dibaca, layout simpel | Berantakan, warna terlalu banyak, font aneh, layout rumit |
| Konten | Informatif, menarik, relevan, dan detail | Singkat, nggak informatif, nggak menarik, banyak kesalahan |
| Navigasi | Mudah, jelas, link langsung ke halaman yang diinginkan | Rumit, nyasar, link nggak tepat |
| Kecepatan | Cepat, nggak bikin loading lama | Lambat, bikin pengunjung bete |
| Responsif | Bisa diakses dengan baik di semua perangkat | Nggak bisa diakses dengan baik di smartphone atau tablet |
Perbedaan Utama Website Sukses & Gagal
Website yang sukses itu fokus pada pengalaman pengunjung. Mereka paham kebutuhan pengunjung dan menyediakan website yang mudah digunakan dan informatif. Berbeda dengan website yang gagal, mereka seringkali mengabaikan pengalaman pengguna dan fokus pada hal lain. Jadi, intinya adalah kepahaman terhadap kebutuhan pengguna.
Proses Membuat Website Menarik
Buat website menarik itu nggak sesimpel yang dibayangkan. Ada prosesnya! Yuk, kita lihat langkah-langkahnya:
- Menganalisis Kebutuhan: Pahami tujuan website dan target audiens. Ini penting banget!
- Perencanaan Desain: Rancang layout, warna, dan elemen visual yang menarik.
- Pengembangan Konten: Buat konten yang informatif, menarik, dan relevan.
- Pengujian & Optimalisasi: Uji website dan perbaiki kekurangannya.
- Promosi & Pemeliharaan: Promosikan website dan lakukan pemeliharaan rutin.
Memilih Nama Domain yang Tepat

Nah, buat website keren, nama domain itu penting banget, bro! Kayak nama panggilan, harus catchy, mudah diingat, dan mencerminkan isi website-nya. Gak mau kan nama domainnya aneh, bikin pengunjung bingung dan ilfeel?
Faktor-Faktor Penting dalam Memilih Nama Domain
Pilih nama domain yang relevan dengan bisnis atau konten website. Kalau website-nya jualan sepatu, ya nama domainnya harus berkaitan dengan sepatu. Jangan sampai namanya aneh-aneh, bikin orang bingung.
- Singkat dan Mudah Diingat: Nama domain yang pendek dan mudah diingat akan lebih mudah diingat pengunjung. Contohnya, “sepatukeren.com” lebih gampang diingat daripada “semua-jenis-sepatu-keren-yang-pernah-ada-di-dunia.com”.
- Relevansi dengan Konten: Nama domain harus mencerminkan isi website. Kalau website-nya membahas tentang traveling, nama domainnya sebaiknya berkaitan dengan traveling, misal “petualanganwisata.com”.
- Mudah Diketik dan Diucapkan: Hindari nama domain yang susah diketik atau diucapkan. Pengunjung akan kesulitan mengingat dan mengetiknya.
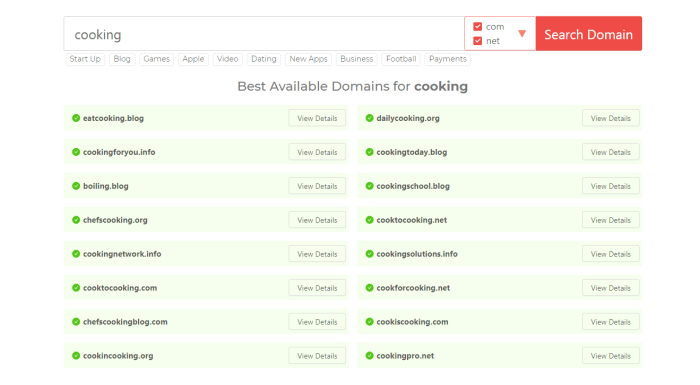
- Tersedia dan Tersedia Ekstensi yang Tepat: Pastikan nama domain yang dipilih masih tersedia dan ekstensi yang dipilih relevan. Kalau bisa, gunakan “.com” karena lebih dikenal.
Contoh Nama Domain yang Baik dan Buruk
Berikut beberapa contoh nama domain yang baik dan buruk, beserta alasannya. Perhatikan ya, ini contoh umum, bisa berbeda-beda tergantung konteks.
- Baik: “sepatukeren.com”
-Singkat, mudah diingat, dan relevan dengan produk. - Baik: “travelyuk.com”
-Singkat, mudah diingat, dan relevan dengan konten. - Buruk: “semua-jenis-sepatu-keren-yang-pernah-ada-di-dunia-sepanjang-sejarah-manusia-dan-di-planet-ini.com”
-Panjang, susah diingat, dan bertele-tele. - Buruk: “sepatuunik09.co.id”
– Terlalu panjang, agak susah diingat, ekstensi “.co.id” kurang populer.
Kriteria Penting untuk Memilih Nama Domain
Berikut tabel yang berisi kriteria penting dalam memilih nama domain, beserta contoh implementasinya.
| Kriteria | Penjelasan | Contoh Implementasi |
|---|---|---|
| Singkat dan Mudah Diingat | Nama domain yang pendek dan mudah diingat akan lebih mudah diingat pengunjung. | “sepatukeren.com” |
| Relevansi dengan Konten | Nama domain harus mencerminkan isi website. | “blogfashion.com” untuk blog fashion. |
| Mudah Diketik dan Diucapkan | Hindari nama domain yang susah diketik atau diucapkan. | “belajarsejarah.com” |
| Tersedia dan Tersedia Ekstensi yang Tepat | Pastikan nama domain yang dipilih masih tersedia dan ekstensi yang dipilih relevan. | “tempatwisata.id” atau “tempatwisata.com” |
Nama Domain dan Citra Website
Nama domain yang bagus bisa meningkatkan citra website dan kepercayaan pengunjung. Nama domain yang keren dan profesional bikin pengunjung merasa website-nya terpercaya dan bermutu.
Langkah-Langkah Memilih Nama Domain
- Identifikasi Target Audiens: Pahami siapa target audiens website Anda. Siapa yang bakal ngunjungin?
- Tentukan Kata Kunci Relevan: Identifikasi kata kunci yang relevan dengan isi website Anda.
- Buat Beberapa Pilihan Nama Domain: Buat beberapa alternatif nama domain yang memenuhi kriteria.
- Cek Ketersediaan Nama Domain: Periksa apakah nama domain yang dipilih tersedia.
- Pertimbangkan : Pilih nama domain yang mudah dicari melalui mesin pencari ().
Strategi Pembuatan Konten yang Menarik

Buat website-mu makin kece, bukan cuma tampilan doang, tapi juga isi kontennya! Konten yang menarik itu kunci utama buat ngga cuma bikin pengunjung mampir, tapi juga betah lama-lama di websitenya. Kita bakal bahas gimana caranya bikin konten yang bikin pengunjung makin ngiler dan makin pengen balik lagi.
Gue lagi baca artikel tentang bikin website keren, https://v53556.com/comprehending-situs-slot-machine-game-the-preferred-on-line-video-games-software/ kayaknya menarik juga sih, tentang game slot online. Tapi balik lagi, mau bikin website yang bagus itu penting banget, terutama kalo mau dapetin banyak pengunjung. Semoga bisa bikin website yang kece abis, kaya yang dibahas di artikel itu. Intinya sih, mau website-nya bagus atau nggak, harus dipelajari dulu caranya biar bisa konsisten!
Pentingnya Konten Berkualitas
Konten berkualitas itu penting banget buat ngga cuma nge-boost engagement, tapi juga bikin pengunjung makin percaya sama websitenya. Bayangin, kalau kontennya berantakan, nggak jelas, atau nggak nyambung, pasti pengunjung langsung kabur. Nah, konten yang berkualitas itu bisa bikin pengunjung betah, dan itu juga yang bikin websitenya makin banyak pengunjung.
Contoh Konten yang Sukses
Banyak banget contoh konten yang sukses banget nge-boost engagement. Misalnya, konten yang membahas topik-topik yang lagi viral, konten yang disajikan dengan cara yang unik dan menarik, atau konten yang memberikan solusi atau tips-tips yang bermanfaat. Kalau kamu bisa bikin konten yang relevan dengan kebutuhan dan minat pengunjung, pasti bakal dapet hasil yang maksimal.
Tips Menyusun Konten yang Menarik
- Pahami target audiens kamu. Siapa yang bakal baca konten kamu? Usia, minat, dan kebutuhan mereka harus dipahami dengan baik supaya kontennya tepat sasaran.
- Tulis dengan bahasa yang mudah dipahami. Hindari bahasa yang terlalu formal atau sulit dimengerti. Gunakan bahasa yang santai dan gaul biar lebih mudah dicerna pengunjung.
- Buat konten yang informatif dan bermanfaat. Konten yang nggak cuma sekedar ngisi halaman website, tapi juga memberikan value atau manfaat buat pengunjung.
- Sertakan gambar, video, atau infografis. Media visual bisa bikin konten kamu lebih menarik dan mudah dipahami.
- Tulis dengan gaya yang menarik. Gunakan kata-kata yang menarik dan gaya penulisan yang variatif. Buat konten kamu nggak membosankan dan bikin pengunjung penasaran.
- Pastikan konten kamu up-to-date. Info yang kamu sampaikan harus akurat dan sesuai dengan perkembangan zaman.
Menggunakan Berbagai Format Konten
Nggak cuma teks, kamu juga bisa manfaatin gambar, video, atau bahkan infografis untuk bikin konten kamu makin menarik. Bayangin, kalau kamu nulis tentang kuliner, kamu bisa kasih foto makanan yang menggoda selera atau video resep yang simpel. Itu bisa bikin pengunjung makin penasaran dan makin tertarik sama konten kamu.
Langkah-Langkah Menciptakan Konten yang Menarik
- Definisikan target audiens kamu. Siapa yang bakal baca konten kamu?
- Tetapkan tujuan konten kamu. Apa yang ingin kamu capai dengan konten ini?
- Riset topik yang relevan. Cari tahu topik apa yang sedang populer dan diminati pengunjung.
- Buat kerangka konten. Susun poin-poin penting yang ingin kamu bahas.
- Tulis konten dengan bahasa yang mudah dipahami.
- Sertakan gambar, video, atau media visual lainnya.
- Periksa dan edit konten kamu.
- Promosikan konten kamu.
Desain dan Antarmuka yang User-Friendly

Nah, buat website yang keren abis, desain itu penting banget, guys! Bukan cuma tampilannya yang cakep, tapi juga harus mudah dipake. Pengguna harus bisa langsung ngerti gimana cara kerja website-nya tanpa harus mikir keras. Bayangin kalo website-nya ribet, pasti pengunjungnya pada kabur, kan?
Pentingnya Desain Intuitif dan Mudah Dinavigasi
Desain yang intuitif itu kayak petunjuk jalan yang jelas di kota. Pengguna bisa langsung tahu di mana letak informasi yang mereka cari tanpa harus nyasar. Website yang gampang dinavigasi itu bikin pengunjung betah berlama-lama di situ. Bayangin aja, kalo pengunjung harus nge-scroll seharian buat nemuin halaman yang diinginkan, pasti mereka bakal males.
Nih, buat yang pengen bikin website keren, wajib banget baca artikel disini tentang nge-design website. Tapi, kalo lagi pengen tau gimana sih caranya bikin website judi yang sukses, mending cek juga artikel ini. Intinya, mau bikin website apa aja, penting banget banget banget pahami dulu konsep dasarnya biar hasil akhirnya oke. Kalo udah paham konsep, tinggal di-develop terus optimize biar makin banyak pengunjung.
Kan, website yang menarik, pengunjungnya juga banyak. Balik lagi ke tips-tips di sini buat dapetin website yang bener-bener mantap.
Contoh Website dengan Desain Baik dan Buruk
Website yang bagus itu biasanya punya tata letak yang rapi, navigasi yang jelas, dan elemen visual yang menarik. Bayangin website e-commerce yang produknya dipajang rapi, ada filter pencarian, dan mudah dipake. Berbeda sama website yang tampilannya berantakan, navigasinya susah dipahami, dan bikin mata pusing. Perbedaannya signifikan banget, guys.
Elemen Desain Penting untuk Website User-Friendly
Buat website yang ramah pengguna, beberapa elemen desain ini wajib banget diperhatikan. Website yang keren itu harus punya struktur yang jelas, gambar yang berkualitas, dan tombol navigasi yang mudah ditekan.
| Elemen | Penjelasan |
|---|---|
| Struktur Navigasi | Jelas dan mudah dipahami, seperti peta jalan. |
| Gambar Berkualitas | Gambar yang relevan, tajam, dan mendukung konten. |
| Tombol Navigasi | Tombol yang mudah ditekan dan berfungsi dengan baik. |
| Tata Letak | Rapi dan terorganisir, mudah dibaca. |
Pengaruh Warna, Tipografi, dan Tata Letak
Warna, tipografi, dan tata letak website itu berpengaruh besar banget terhadap pengalaman pengguna. Warna yang pas bisa bikin website terlihat profesional dan menarik. Font yang mudah dibaca bikin pengunjung betah baca. Tata letak yang rapi bikin pengunjung nyaman dan nggak pusing. Pernah liat website yang warnanya terlalu terang dan fontnya terlalu kecil?
Pasti mata kamu capek banget, kan?
Mendesain Website yang Responsif dan Ramah Pengguna
Website yang responsif itu bisa menyesuaikan tampilannya dengan berbagai perangkat, seperti laptop, tablet, dan smartphone. Website yang ramah pengguna itu fokus banget ke kenyamanan pengunjung. Website yang responsif dan ramah pengguna itu seperti punya banyak baju, bisa menyesuaikan diri dengan berbagai ukuran badan.
- Sesuaikan desain dengan berbagai ukuran layar.
- Gunakan font yang mudah dibaca.
- Perhatikan kecepatan loading website.
- Buat tombol dan elemen interaktif yang mudah diakses.
Membangun Koneksi dengan Pengunjung

Buat website yang bukan cuma keren, tapi juga bikin pengunjung betah dan pengen balik lagi. Ini penting banget buat bisnis online, karena koneksi yang kuat sama pengunjung bisa jadi kunci sukses!
Strategi Membangun Koneksi
Buat website yang ramah dan interaktif. Pengunjung harus merasa dihargai dan diperhatikan. Hal-hal kecil kayak respon cepat, konten yang bermanfaat, dan tampilan yang enak dilihat bisa bikin mereka betah.
Nih, soal bikin website keren, udah ada panduan lengkap di sini. Emang penting banget sih, mau nge-design website yang menarik, apalagi kalo mau bisnis online. Tapi, kalo lagi pengen tau tentang strategi keren buat game MMORPG yang lagi hits, kayak yang ada di https://v53556.com/fly-fishing-reel-strength-making-crafts-complete-plan-with-the-compelling-galaxy-in-modern-casino-port-mmorpgs/ , ya tetep penting juga. Intinya, mau ngapain juga, yang penting kita belajar terus biar makin kece.
Semoga panduan website itu bisa bantu kita semua! Back to basics, website keren tetap perlu panduan yang tepat, kan?
Membangun Komunitas
Kumpul-kumpul pengunjung di satu wadah, misalnya grup diskusi, forum, atau grup sosial media. Ini cara bagus buat bikin komunitas dan loyalitas pelanggan. Ajak mereka berpartisipasi, saling berbagi, dan bikin mereka merasa bagian dari keluarga besar.
- Buat grup khusus di platform media sosial untuk pengunjung website.
- Adakan giveaway atau kontes untuk meningkatkan interaksi.
- Tawarkan program loyalitas pelanggan untuk memberikan insentif.
- Rutin mengadakan event online atau offline untuk mempererat hubungan.
Metode Komunikasi dan Umpan Balik
Jangan cuma nunggu pengunjung komen, tapi ajak mereka ngobrol! Respon cepat, feedback yang baik, dan solusi yang tepat, sangat penting buat membangun kepercayaan.
- Sistem komentar di website yang mudah diakses.
- Formulir kontak yang cepat dan responsif.
- Live chat untuk respon langsung.
- Email marketing untuk update dan promosi.
- Survey singkat untuk tau apa yang mereka suka dan nggak suka.
Meningkatkan Pengalaman Pengguna
Buat pengunjung nyaman dan betah berlama-lama di website. Kecepatan loading, navigasi yang mudah, dan konten yang berkualitas itu kunci.
- Website yang cepat loading, jangan bikin pengunjung nunggu lama.
- Desain yang mudah dinavigasi, pengunjung harus gampang cari informasi.
- Konten yang bermanfaat dan up-to-date, pengunjung pasti suka.
- Fitur yang interaktif, seperti game atau quiz, bisa bikin website lebih seru.
- Integrasi dengan platform sosial media, buat akses yang lebih mudah.
Website Ramah dan Mendukung Interaksi
Buat pengunjung merasa dihargai dan diprioritaskan. Website yang ramah dan mendukung interaksi pengunjung bisa jadi kunci sukses bisnis online.
- Respon cepat terhadap pertanyaan dan keluhan pengunjung.
- Memberikan solusi yang tepat dan cepat.
- Desain yang ramah pengguna (user-friendly).
- Fitur yang memudahkan interaksi, seperti fitur sharing di sosial media.
Penggunaan Gambar dan Ilustrasi

Buat website makin kece, pastinya butuh gambar yang pas. Bukan cuma foto-foto biasa, tapi gambar yang bikin pengunjung betah dan ngerti banget apa yang mau kamu sampaikan. Gimana caranya? Simak tipsnya di bawah ini!
Memilih Gambar yang Tepat
Gambar yang bagus itu penting banget, bro! Bukan cuma bikin website keliatan keren, tapi juga bantu pengunjung lebih gampang ngerti informasi yang kamu kasih. Pilih gambar yang sesuai banget sama tema website dan pesan yang mau disampaikan. Jangan sampai salah pilih, nanti malah bikin pengunjung bingung.
- Pilih gambar dengan resolusi tinggi, biar keliatan tajam dan nggak buram.
- Pastikan gambar relevan dengan konten. Jangan pake foto kucing kalo lagi bahas investasi, kan nggak nyambung.
- Cek dulu hak cipta gambarnya. Jangan sampe kena masalah hukum gara-gara pake gambar orang lain tanpa izin.
- Sesuaikan ukuran gambar sama layout website. Gambar yang terlalu besar bisa bikin website lemot.
- Gambar yang menarik perhatian, bikin pengunjung penasaran buat baca lebih lanjut.
Tips Memilih Gambar Berkualitas dan Relevan
Gambar berkualitas itu penting banget buat website kamu. Bukan cuma soal estetika, tapi juga pengaruh besar pada pengalaman pengunjung. Nih, beberapa tipsnya:
- Cari gambar di situs berlisensi bebas royalti. Ini cara paling aman dan nggak ribet.
- Edit gambar dengan software yang tepat. Jangan sampai hasil editan malah bikin gambar jadi jelek.
- Sesuaikan ukuran gambar sesuai kebutuhan. Jangan terlalu besar atau terlalu kecil.
- Perhatikan detail gambar. Warna, komposisi, dan pencahayaan harus pas.
- Gunakan gambar yang sesuai dengan pesan yang ingin disampaikan.
Perbandingan Penggunaan Gambar Efektif dan Tidak Efektif
| Penggunaan Gambar Efektif | Penggunaan Gambar Tidak Efektif |
|---|---|
| Gambar yang beresolusi tinggi, tajam, dan relevan dengan konten. | Gambar buram, beresolusi rendah, dan tidak relevan dengan konten. |
| Gambar yang ukurannya pas, tidak terlalu besar atau terlalu kecil, sehingga tidak mengganggu tampilan website. | Gambar terlalu besar atau terlalu kecil, sehingga mengganggu tampilan website dan membuat loading lambat. |
| Gambar yang diedit dengan baik, sehingga warnanya pas, komposisinya rapi, dan pencahayaannya bagus. | Gambar yang diedit asal-asalan, warnanya tidak pas, komposisinya berantakan, dan pencahayaannya kurang baik. |
| Gambar yang mendukung pesan yang ingin disampaikan dan membuat pengunjung lebih mudah memahami informasi. | Gambar yang tidak mendukung pesan, bahkan membuat pengunjung bingung. |
Meningkatkan Pemahaman dan Daya Tarik Visual
Gambar bisa jadi kunci utama buat website kamu lebih menarik dan mudah dipahami. Gunakan gambar yang pas untuk bantu pengunjung ngerti informasi yang kamu sampaikan.
Contoh Deskripsi Gambar
Berikut contoh deskripsi gambar yang informatif dan menarik, tanpa menyertakan tautan gambar. Gambar ilustrasi orang sedang membaca buku di taman kota. Ilustrasi ini memperlihatkan suasana tenang dan nyaman, cocok untuk artikel tentang pentingnya meluangkan waktu untuk membaca dan menikmati alam.
Ulasan Penutup

Nah, itu tadi gambaran singkatnya, geng! Semoga artikel ini membantu banget buat kamu yang mau bikin website keren. Ingat, kesuksesan website itu butuh perencanaan yang matang dan konsisten. Jangan takut untuk mencoba hal baru dan terus belajar! Semoga sukses!
FAQ dan Panduan
Bagaimana cara memilih nama domain yang -friendly?
Pilih nama yang mudah diingat, relevan dengan topik website, dan mengandung kata kunci yang relevan. Cek ketersediaan nama domain di berbagai ekstensi (seperti .com, .id, .net). Jangan lupa cek juga apakah nama domain tersebut sudah ada yang pakai di platform lain.
Apa saja tips untuk membuat konten yang menarik?
Buat konten yang informatif, menghibur, dan bermanfaat bagi pengunjung. Gunakan berbagai format konten, seperti gambar, video, dan infografis. Jangan lupa untuk selalu memperbarui konten dan melakukan riset .
Bagaimana cara membuat desain website yang user-friendly?
Desain website yang mudah dinavigasi dan responsif di berbagai perangkat. Gunakan warna dan tipografi yang menarik, serta tata letak yang rapi. Jangan lupa untuk melakukan testing usability agar pengguna merasa nyaman.